お仕事でPOOL inc.のポートフォリオサイトを制作しました。トップページではお馴染み岡崎さんのPOOLのLOOP映像が流れます。クレジット等、詳細はこちらで。
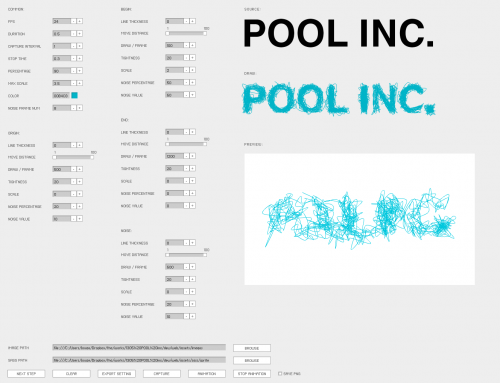
僕パートで言うと制作期間の6, 7割を文字がもじゃもじゃ動くエフェクトを作ってたわけですが、このへんの実装について。
当初は今どきっぽくcanvasで実装しようと思っていたのですが、文字を塗りつぶすほどの量の線をまともなフレームレートでアニメーションさせることができず、リアルタイムに描画することを諦めプリレンダリング路線に切り替えました。
アニメーションをプリレンダリングするために、モノクロの画像をほりこむとアニメーションが1コマづつ縦に並んだスプライト画像(こういうやつ)と、このスプライト画像のアニメーション兼配置用のsassが書きだされるジェネレーターをこしらえました。そしてサイト上ではこのスプライト画像のbackground-positionをjsで操作してアニメーションさせたりマウスオーバーに反応させたりしています。
そんな感じです。