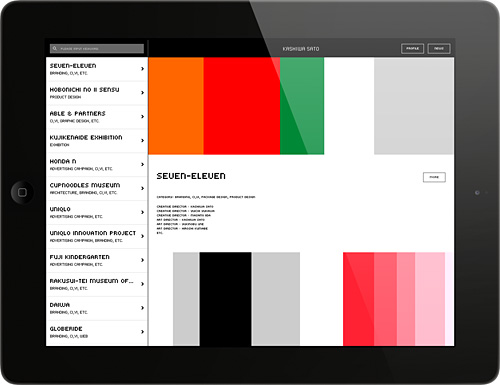
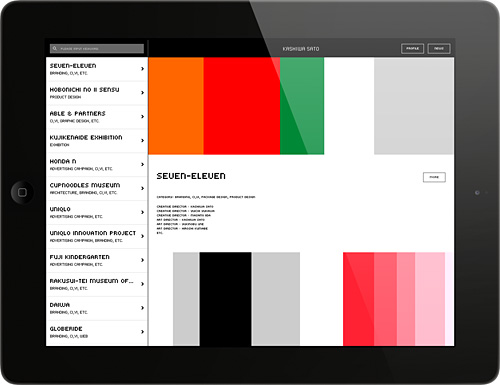
お仕事で佐藤可士和さんのポートフォリオアプリを作成しました。タッチ&スワイプでkashiwasato.comがサクサク見れるアプリに仕上がってます。iPadお持ちの方はゼヒ。
ダウンロードはこちらから。

Art Direction: Yugo Nakamura
Design / Programming: Naoki Nishimura
今回は初のObjective-Cでいろいろ勉強になりました。AppleのCocoaTouchのコンポーネント群は素晴らしいですね。
アプリ完成までのお勉強リソースはこっちにメモ。
開発中にハマったとこはこっちにメモ。
あとこのアプリ、Appleの審査ガイドライン 2.12項に引っかかりリジェクトされてしまい、リリースまで色々と交渉を続けたものの、結果的に半年ほどペンディングされてしまいました。
2.12
Apps that are not very useful or do not provide any lasting entertainment value may be rejected
(2010年9月公開)
アプリのリジェクトに申立てをするためのApp Review Boardという窓口があり、審査担当者と直接やり取りができます。
この窓口から担当者とやり取りをしていたのですが、この交渉中に2.12項がアップデートされ「are simply web sites bundled as apps,」の一文が追加されてしまいました。
2.12
Apps that are not very useful, are simply web sites bundled as apps, or do not provide any lasting entertainment value may be rejected
(2012年4月改定)
このアプリはkashiwasato.comで使用している画像やjsonを起動時に読み込んでいるので、そのへんの仕組みが、simply web sites bundled as apps(既存のウェブサイトをアプリでラップしただけ)に見えてNGだったようです。
今後は既存のウェブサイトのリソースを使いまわしただけのアプリは難しいのかもしれません。担当者いわく、アプリ内にリソースを持っておき、オフラインでも使用できればよいとも言われましたが実際のところどうなのかわかりません。